It's easy to create lush backgrounds for conceptual art or for Game Maps using the Elements in the Canvas
On the left panel, click Canvas and then click +New project
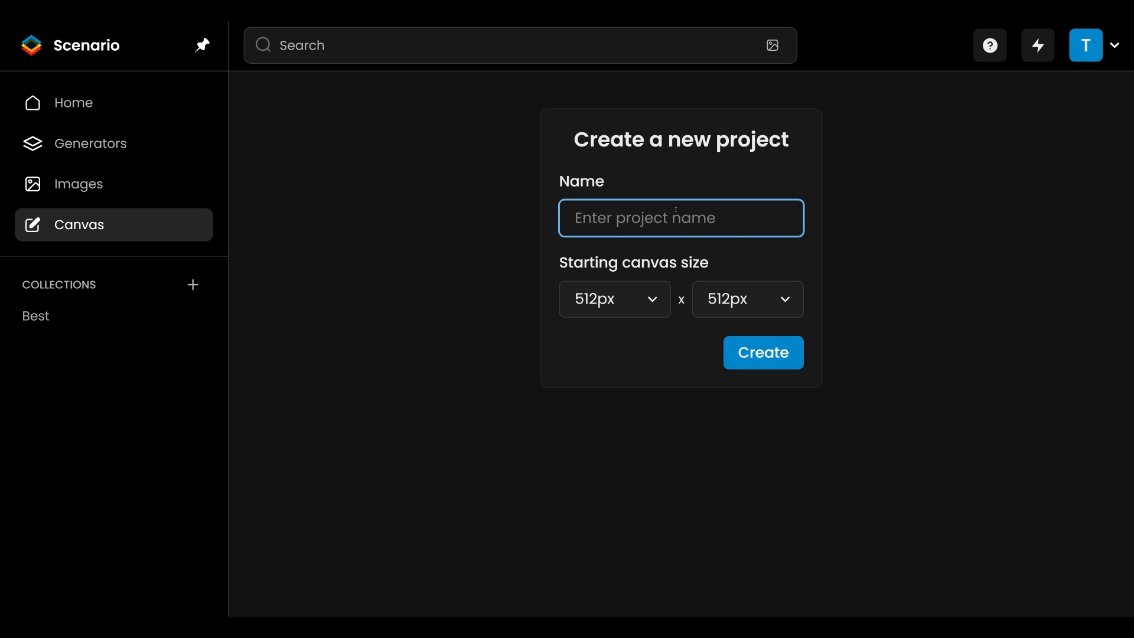
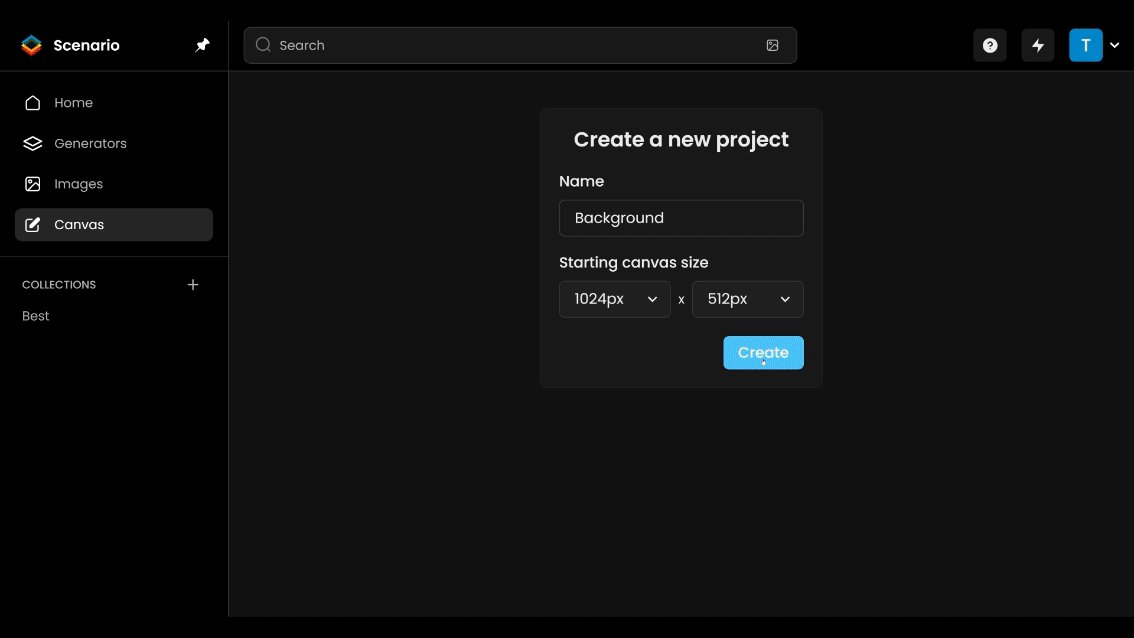
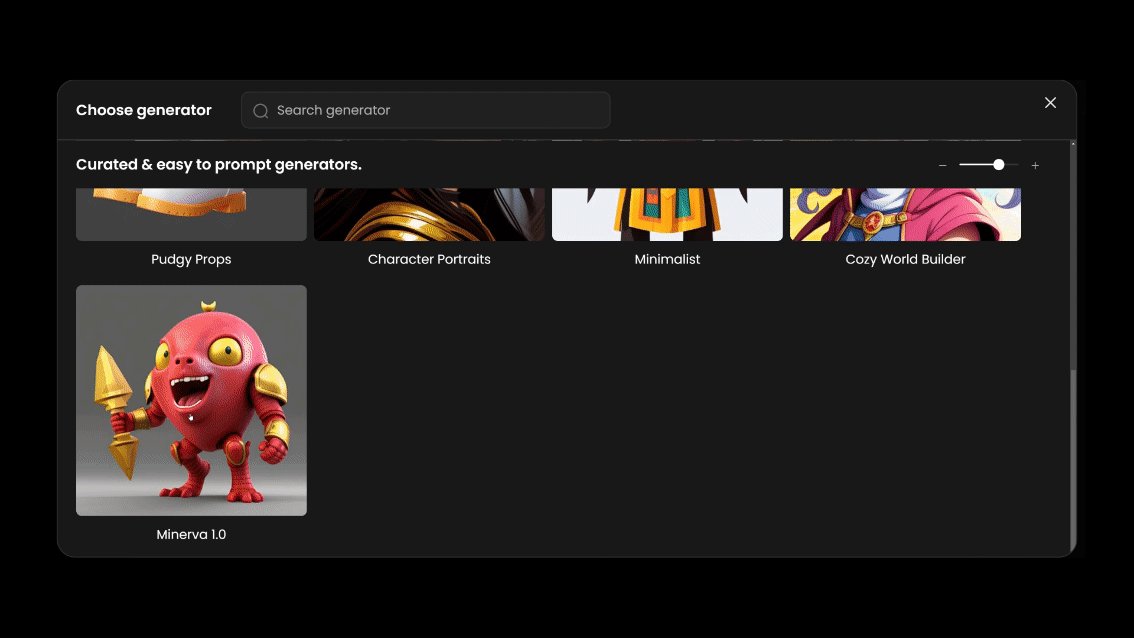
Name your Canvas Project and Select your Model

Select Elements from the Canvas menu
Click the square (borderless) element and change the color to your preference
Resize the square element to completely fill the canvas
.gif)
You can use the search bar to find basic elements for almost anything you can imagine
Double click or drag and drop the desired elements to the canvas to set your scene
Select a relevant color to better guide the output of the model
.gif)
Select Generate from the Canvas menu
Write a prompt to guide your output and click Generate
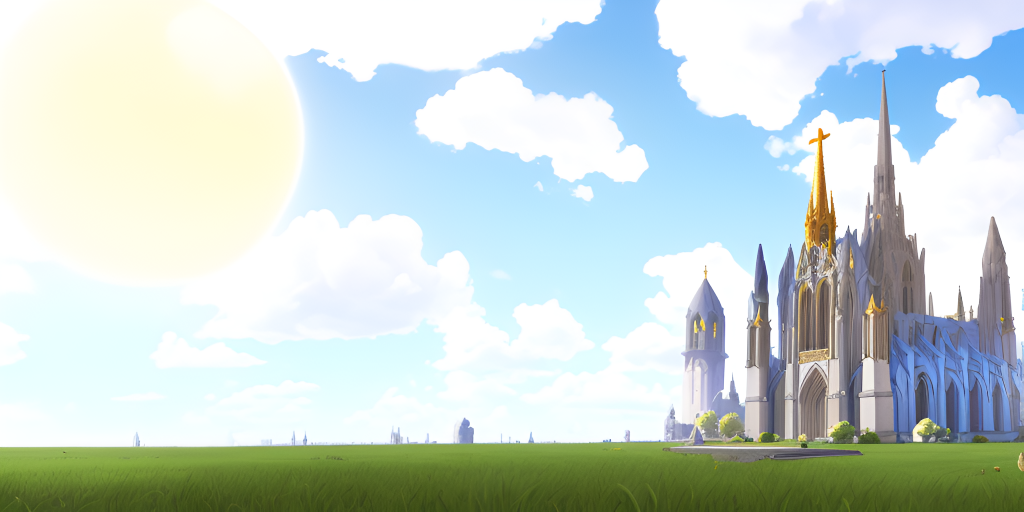
First we will look at the output using Image to Image, which you'll notice can take the concept of your scene and return a concept art style result. Adjusting the influence will allow you to keep the output closer to the original, and a lower influence will allow the model to have more freedom.
.gif)

.gif)

As you can see it has never been easier to efficiently supercharge your creative flow with our Canvas!
Was this helpful?

Quentin