The Image-to-Image workflow described in this article remains fully functional and reliable. However, for improved efficiency and consistency, we now recommend using newer models and tools that handle character variations natively.
Models like Nano Banana Pro and Seedream 4.5 often achieve similar or better results with fewer steps, simplifying the process of creating consistent character iterations.
Recommended Guides:
- Gemini 3.0 Pro Image: The Essentials
- Seedream 4: The Essentials
Image-to-Image is Scenario’s reference-based generation tool. It enables you to use an existing image as a reference or sketch an entirely new image to use as a base for generating new content.
The Image-to-Image feature provides easy visual guidance since it acts as a visual anchor for your outputs.
When to Use Image-to-Image?
Use it when you want to:
Create variations of an asset in different styles
Generate consistent characters in multiple poses
Turn a rough sketch into a polished, styled image
Explore alternate designs without redrawing from scratch
Refine outputs by editing a reference and regenerating

Getting Started with Image-to-Image
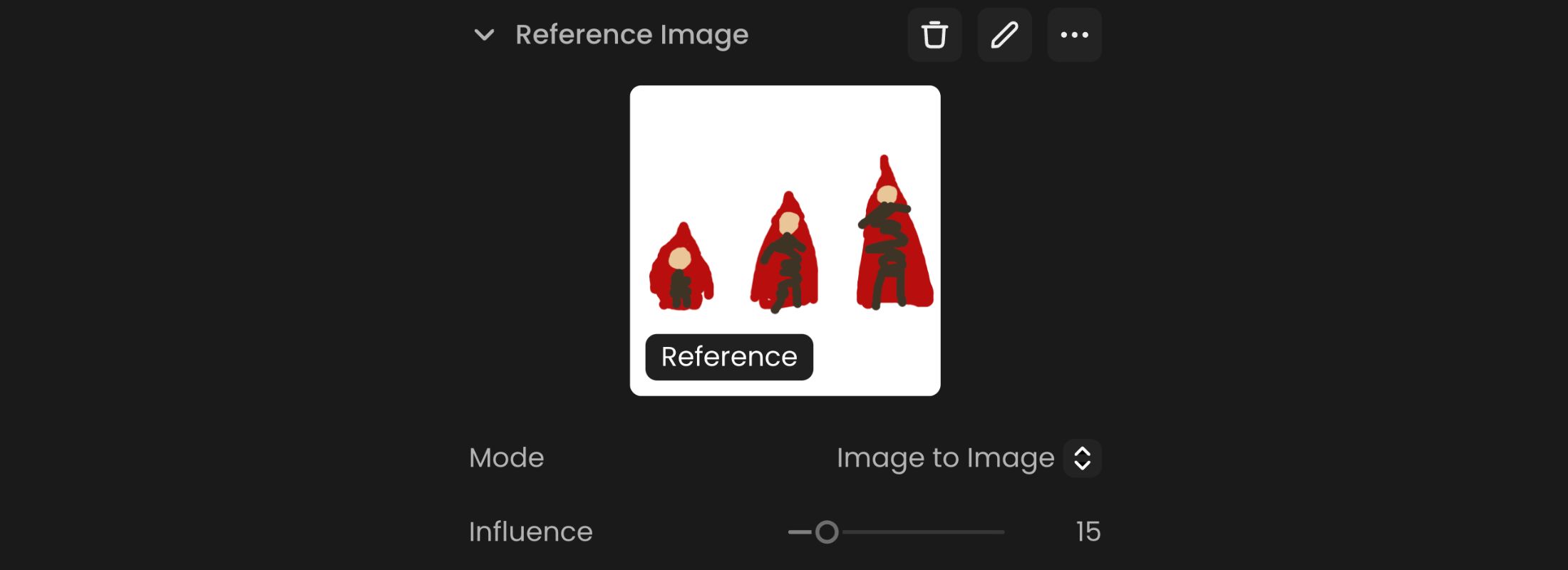
Add Your Reference Image
Click New from the left sidebar to open the generation screen
Upload an image, pick one from your Scenario library, or sketch your own
Make sure Mode is set to Image-to-Image
Adjust Influence Slider
Controls how closely your output follows the reference image
Higher values = closer to the original
Lower values = more creative variation
Start with 15–25 for balanced results

Pick a Model & Write a Prompt
Your model determines the overall style of your output, whether you’re aiming for 3D, cel-shaded, pixel art, or anything in between. You can switch models to explore different styles using the same reference image.
Your prompt guides the content within that style. Use it to describe colors, materials, mood, or specific features.

Practical Examples:
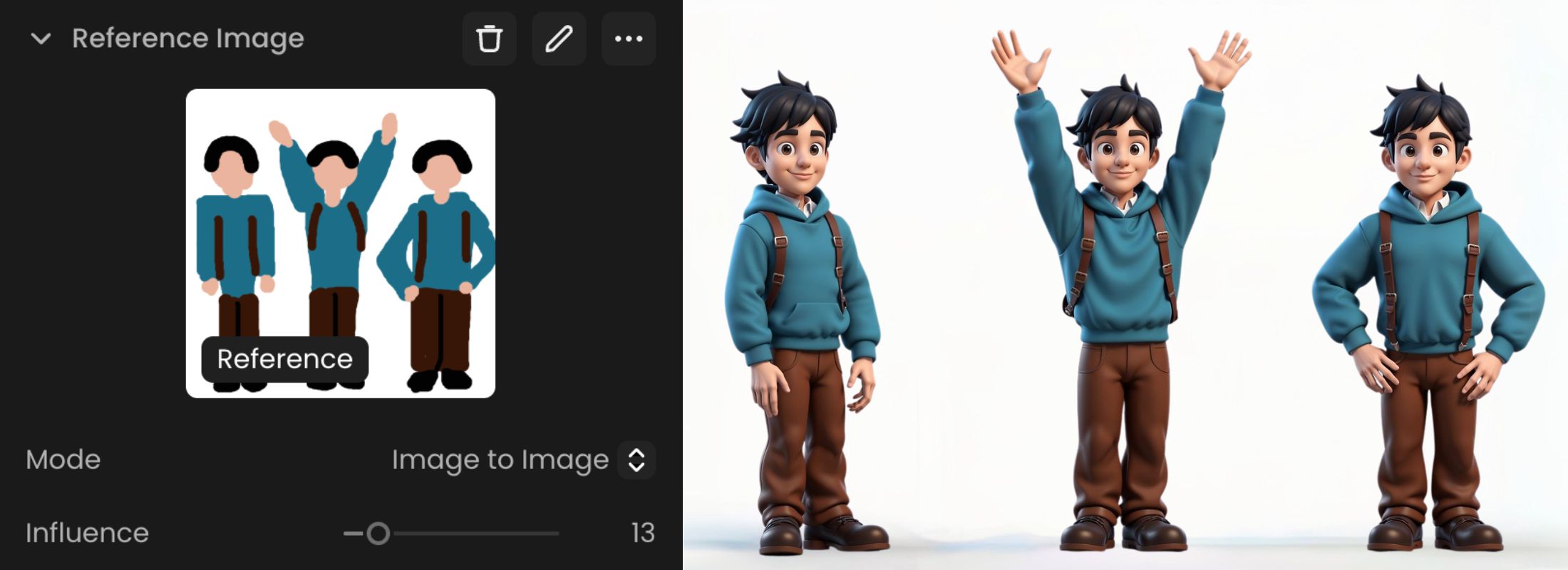
Pose Variations for a Character
Sketch 3 rough poses of the same character (e.g. idle, hands on hips)
Apply your sketch as the reference
Use a character model that fits your project
Adjust Influence depending on how close you want it to follow your sketch
Prompt: “A man shown in three different poses side by side: a normal relaxed standing pose, a pose with both hands raised above the head and a pose with hands on hips”
Click Generate
The outputs retain core elements while adapting to new poses.

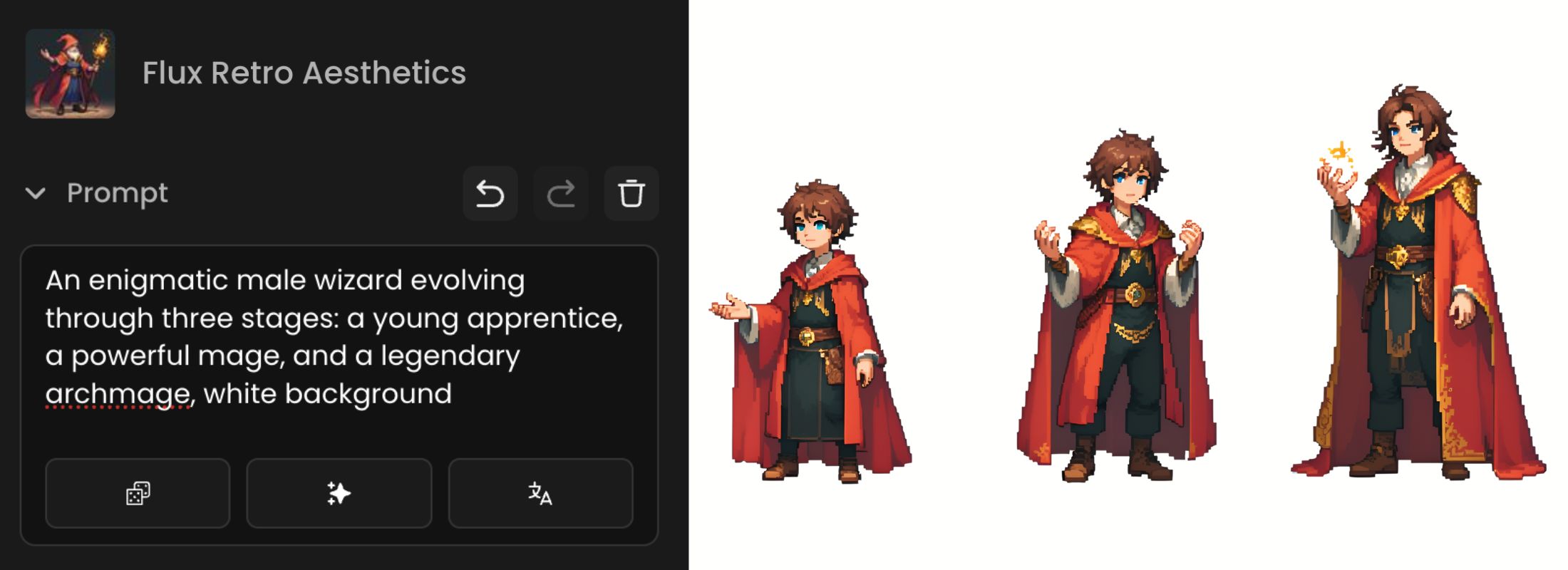
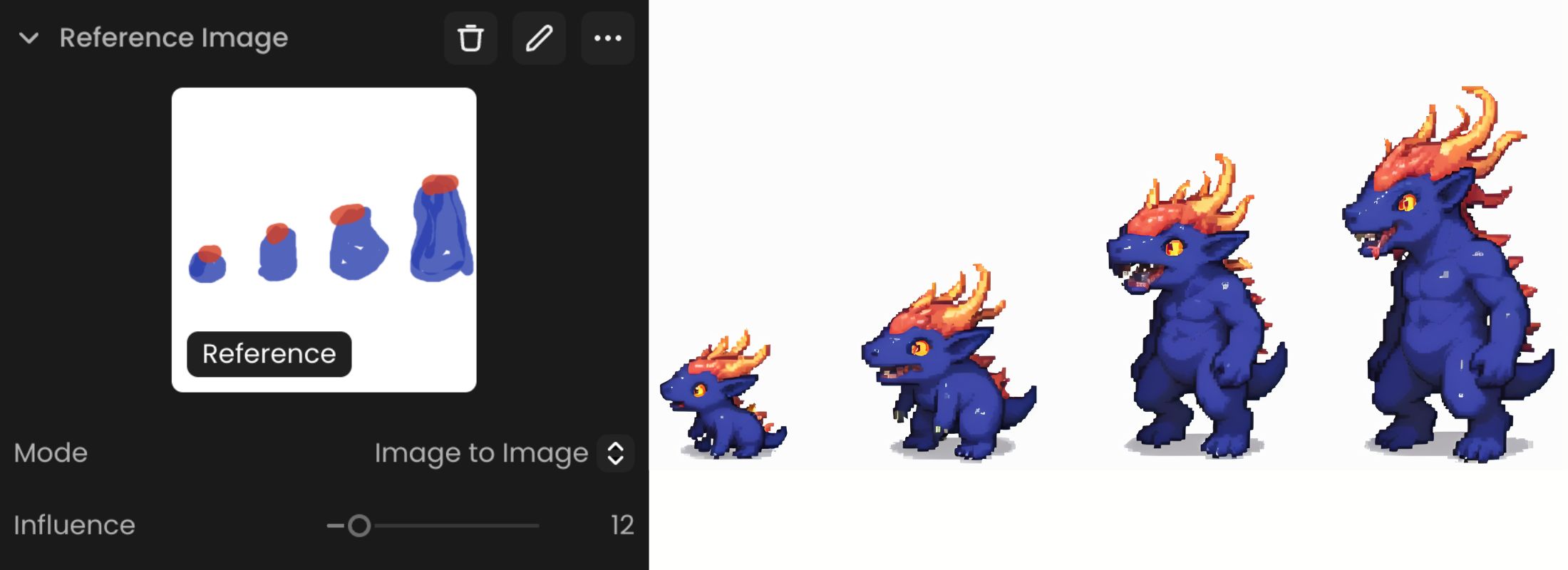
Character Evolution
Sketch stages of a character (e.g., base, mid-tier, final form)
Apply as your reference
Prompt: “A detailed pixel art sprite sheet illustrating the evolution of a little monster across multiple stages, starting as a small, adorable critter and gradually transforming into a fierce and legendary beast.”
Adjust Influence and model accordingly
Generate

Refining Your Outputs
Load the generated image as a new reference
Use the Pencil tool to erase or add directly on it
Adjust the Influence slider and regenerate
Use Vary for subtle iterations
Use Retouch to open the Canvas for advanced edits
For more control, combine Image-to-Image with ControlNet to lock in poses and compositions. You can also upscale your final image with Enhance, and add Style Images to reinforce your visual direction.
Final Thoughts
By combining reference images, sketches, models, prompts, and influence settings, you can generate cohesive content faster, whether you're designing assets or developing characters.
Access This Workflow Via API
Upload an Image: Scenario API Documentation - POST /assets
Image-To-Image Generation: Scenario API Documentation - POST /generate/img2img
ControlNet Generation: Scenario API Documentation - POST /generate/controlnet
Map Detection: Scenario API Documentation - POST /generate/detect
Remove Background: Scenario API Documentation - POST /generate/remove-background
Upscale: Scenario API Documentation - POST /generate/upscale
Was this helpful?